
views

Create your outline page. You could use an external CSS (Cascading Style Sheet), but in this example we are going to use an internal style sheet. So you need to start off with your basic tags:

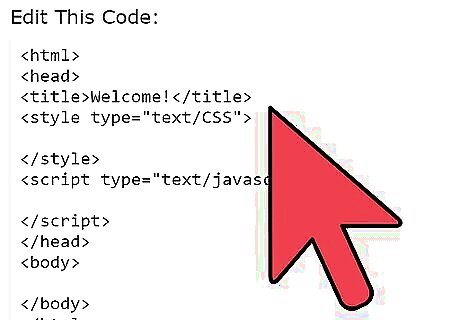
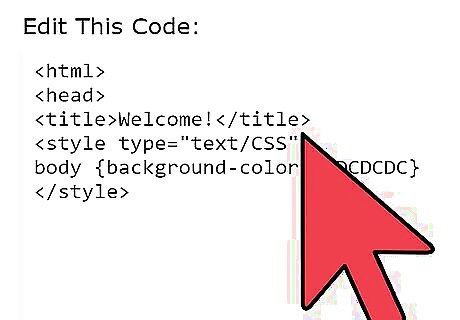
Fill in the CSS and title information in the
section. You will obviously need to change the values to suit your needs:
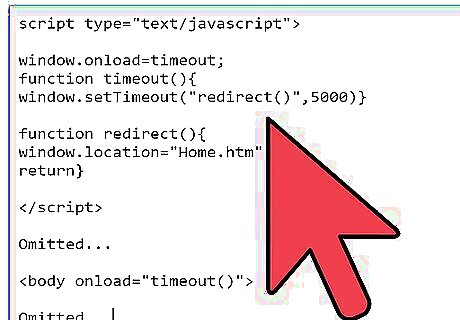
Add the script to move onto the home page. This section is optional, and you can simply omit it if you do not want it to automatically move on.Omitted...Omitted...
Omitted...Notes: The number 5000 means 5 seconds. Change this for shorter or longer times. Change the name of the redirect file to the name of your home page.
Add in a title. This should probably be the name of your website, and you should enclose it in
tags to make it easy for search engines to find.
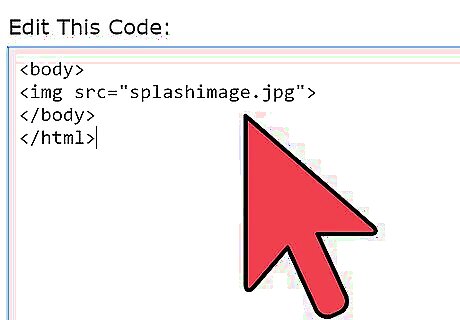
Add a picture. This should demonstrate what your site is about. Again you can use the tag.Omitted...
 Notes: This step assumes that you have saved the title image in the same folder as the .htm file, and that it is named "splashimage.jpg". You can add CSS positioning if you prefer the image to be somewhere else on the screen, such as the center.
Notes: This step assumes that you have saved the title image in the same folder as the .htm file, and that it is named "splashimage.jpg". You can add CSS positioning if you prefer the image to be somewhere else on the screen, such as the center.
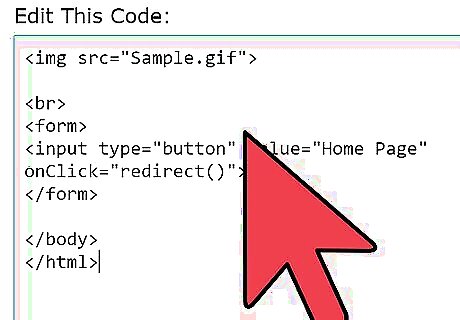
Add a button. This button will be a way for visitors to get to the home page quicker. When they click it, they are immediately moved on to the home page. You could alternatively simply provide a link to the home page.Omitted...

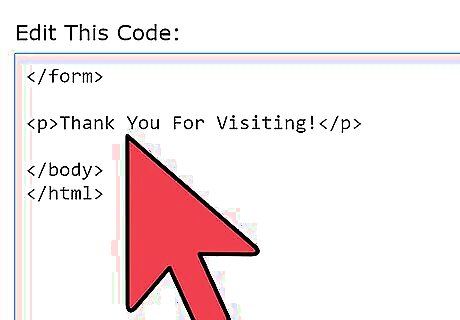
Add some text. This could be anything you like. Generally it is a "Thank You For Visiting" sort of greeting, or a "Created By..." one.Omitted...
Thank You For Visiting!

