
views
Creating an HTML Page

Open Notepad. Open Start Windows Start, type in notepad, and click the blue Notepad app at the top of the Start window.

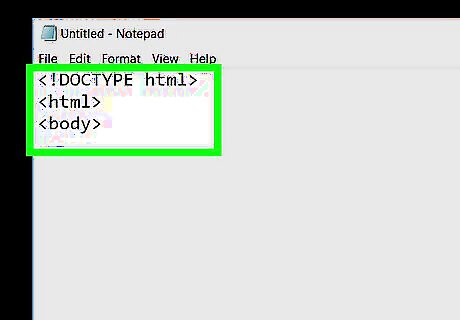
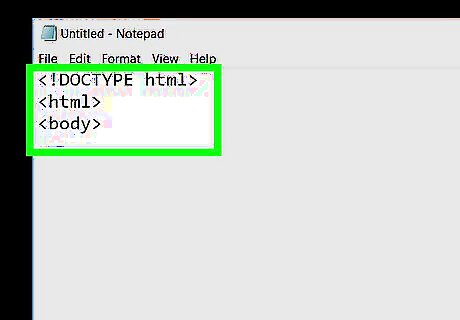
Indicate the document type. Type into Notepad, then press ↵ Enter to start a new line.

Add the HTML tag. Type in and press ↵ Enter.

Enter the BODY tag. Type in
and press ↵ Enter. You can now begin entering your webpage's information.
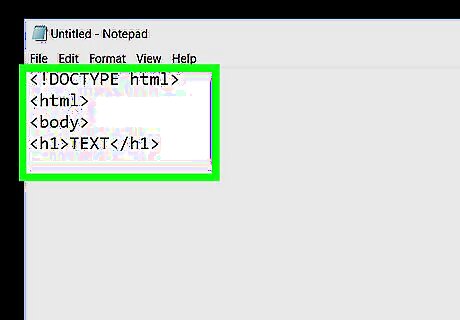
Add a header. Type in
TEXT
, making sure to replace "TEXT" with your preferred page heading, and press ↵ Enter. For example, to create a page header that says "Welcome!", you would typeWelcome!
into Notepad.
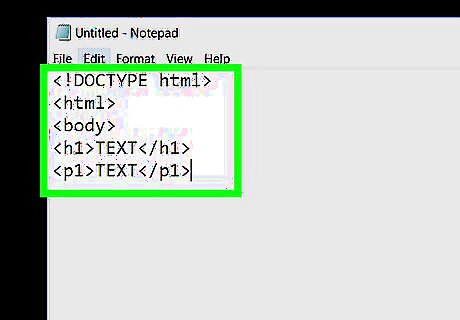
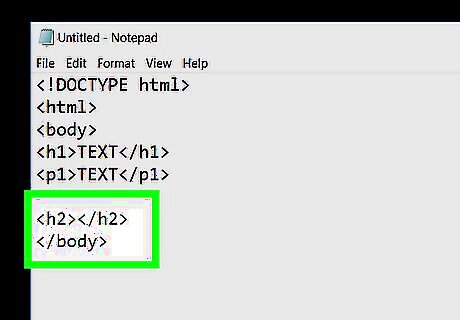
Add text below the header. Type in

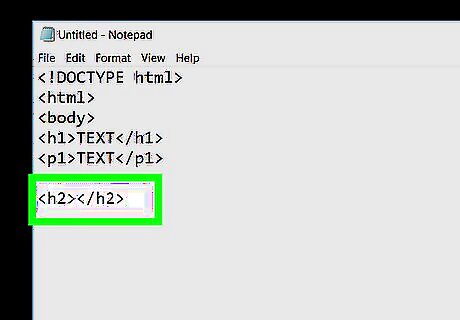
Add more headers and paragraphs. Each subsequent header and paragraph must have an ascending number applied to it; for example, your second header will have
tags around it, and the second paragraph will have
Close the BODY and HTML tags. Once you've entered your last line of code, type in on its own line and press ↵ Enter, then type in . Your document is now ready to be styled with CSS.
Adding CSS

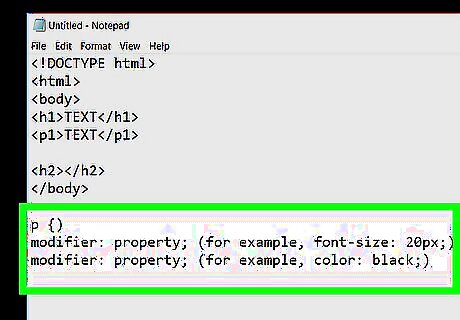
Understand how CSS works. You use CSS to change the appearance of an HTML element (e.g., a paragraph). CSS is typically written in the following line-by-line format: element tag { (for example, p {) modifier: property; (for example, font-size: 20px;) modifier: property; (for example, color: black;) }

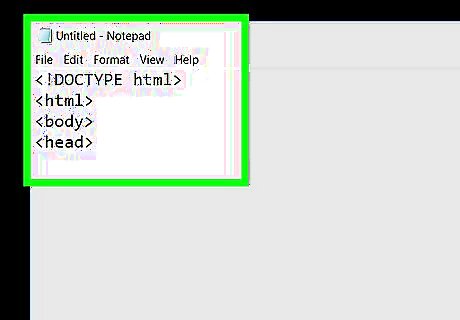
Place a space between the and
tags. These should be near the top of the page.
Enter a HEAD tag. Type in
and press ↵ Enter.
Add a STYLE tag. Type in and press ↵ Enter, then type in and press ↵ Enter. Your CSS sheet is complete, meaning that you can now review and save it.
Saving the Document

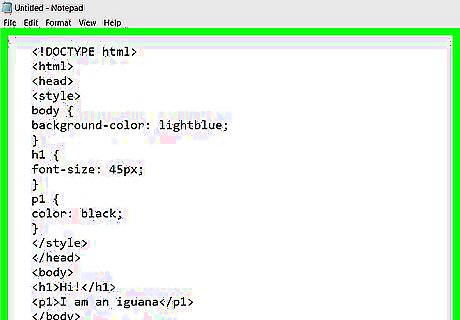
Review your CSS stylesheet. Your CSS document will vary slightly, but it should look something like this:
Hi!

Click File. It's in the top-left corner of the Notepad window. A drop-down menu will appear.

Click Save As…. You'll see this near the bottom of the drop-down menu. Clicking it prompts a window to open.

Select a save location. Click a folder (e.g., Desktop) on the left side of the window.

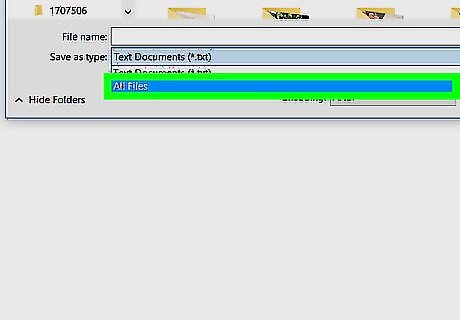
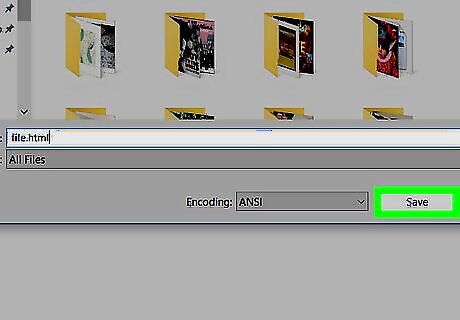
Click the "Save as type" drop-down box. A drop-down menu will appear.

Click All Files. It's in the drop-down menu.

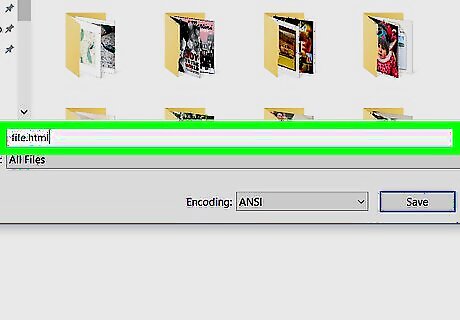
Name your file with a ".html" extension. In the "File name" text field, type in your preferred document name (e.g., "My CSS") followed by .html. For example, if you named your file "My CSS", you'd type my css.html into the field. If you use a program that can run ".css" files, you can use .css instead of .html here.

Click Save. It's in the bottom-right side of the "Save As" window. This will save your CSS sheet in an executable format, meaning that you can open it in your preferred browser or HTML editor rather than in Notepad.















Comments
0 comment