
views
- Easily figure out what font a website uses in WhatFont by clicking the extension icon and hovering over the font you want to identify.
- WhatFont hasn't been updated since 2017, so there are some websites that it doesn't work on.
- If WhatFont isn't working for you, try alternatives like Fontanello or your browser's inspect tool.

Find the font you'd like to identify. Go to the website that has the font you want to identify. For this, you need to have the browser extension, WhatFont, installed and enabled. You can download it for free from the Play Store for Chrome or the App Store for Safari. If you prefer to use Firefox, you can get the bookmarklet to easily use WhatFont. This is not the same extension as WhatTheFont or MyFonts.

Click the WhatFont extension icon. If you haven't pinned the extension to your extensions space, click the puzzle icon and then click the WhatFont icon. It looks like "f?".

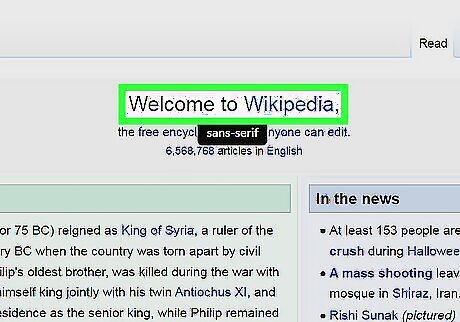
Hover your mouse over the font you want to identify. The font will be listed next to your cursor and will change as the font changes. You can click that font for more details, like the size, font family, and style. WhatFont does not work on every site! If you instead get a drop-down menu when you click the extension icon, you can go to the WhatFont site, but the extension isn't working for that page. You can wait a minute for the information to load and then try again, but some sites just won't work with it. If WhatFont isn't working for you, try Fontanello, which works for Chrome, and Firefox. To use Fontanello, highlight the text, right-click it, then select Fontanello to see information about that font.


















Comments
0 comment