
views
X
Research source
Using CSS

Open or create a new HTML document. HTML documents can be edited using a text editor such as Notepad. You can also use a code editor, such as Adobe Dreamweaver or Visual Studio Code. Use the following steps to open an HTML document in the program of your choice: Open Notepad, or a text editor/code editor of your choice. Click the File menu. Click Open. Select an HTML file. Click Open.

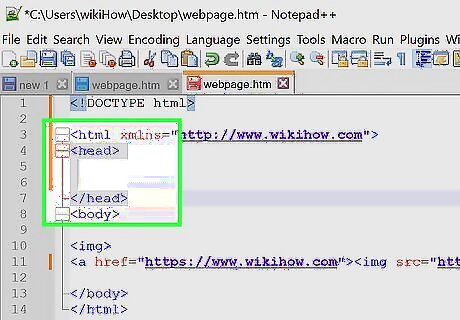
Add a head to your HTML document. If your HTML document doesn't already have a head, use the following steps to add a head. The head goes after the "" tag, and before the "
" tag. Type at the top of the document. Press the Enter key twice to add two new lines. Type to close the head section.
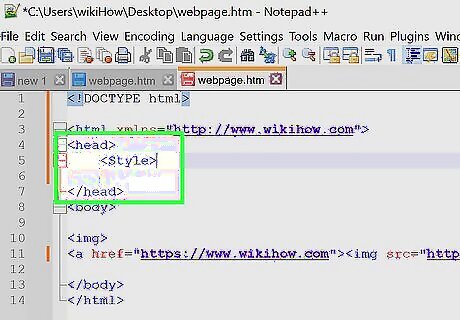
Type . This creates a new line and then adds the tag to close the style section of your HTML. The "" goes after you have added all the style elements for your HTML document.

Type
anywhere in the body of your HTML document. The body of your HTML tag is the area in between the "" and "" tags. This adds a horizontal line to your HTML document. Your CSS style settings will apply anytime you use the "
" tag in your HTML. If you have defined a style class for your horizontal line, type {{kbd|} instead. Replace "[class_name]" with the name of the class that you defined.

Save your HTML file. To save a text file as an HTML document, you need to replace the file extension (.txt, .docx) with ".html." Use the following steps to save your HTML document: Click the File menu. Click Save As if starting a new HTML file. Click Save to save an existing HTML file. Type a name for the file next to "File name". Delete the file extension at the end (".txt," ".docx," etc) Replace the file extension with ".html." Click Save.

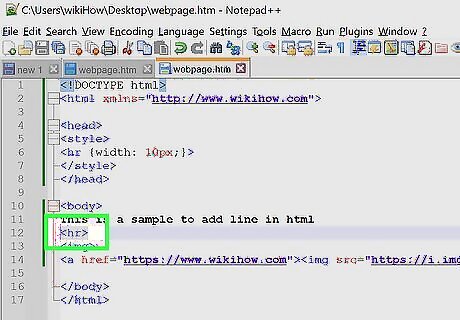
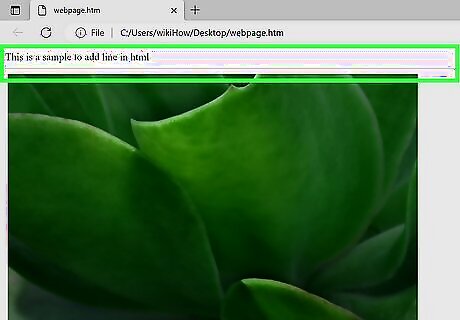
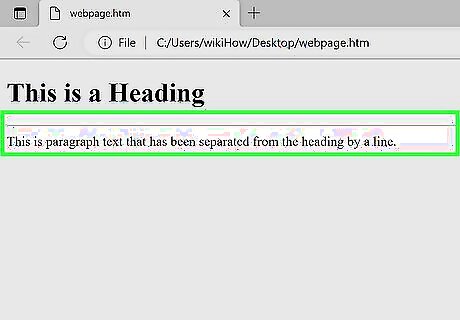
Test your HTML. To test your HTML file, right-click on the file and select Open with. Then select a web browser. A solid line should appear where you place the "
" tag. Your HTML code should look something like this:
This is a heading
Using In-Line HTML

Open or create a new HTML document. HTML documents can be edited using a text editor such as Notepad. You can also use a code editor, such as Adobe Dreamweaver or Visual Studio Code. Use the following steps to open an HTML document in the program of your choice: Open Notepad, or a text editor/code editor of your choice. Click the File menu. Click Open. Select an HTML file. Click Open.

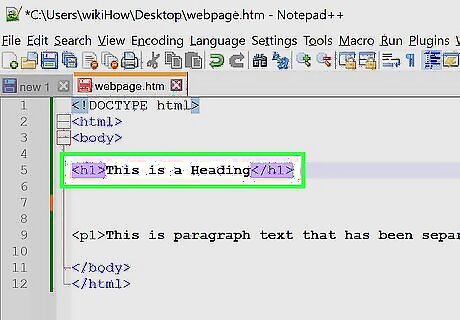
Select the point at which you want to insert the line. You can insert a horizontal line in the "
" section of an HTML document. Scroll down until you find the space above which you want to insert the line, then click the far-left side of the line to place the cursor directly before the line start.
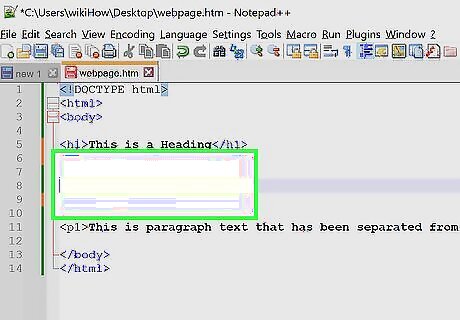
Press ↵ Enter twice to create a blank space. This moves down the text above which you want to enter the line.

Move the cursor back to where you want to add a line. Simply click, or use the arrow keys on the keyboard to move the cursor back to where you want the line to go.

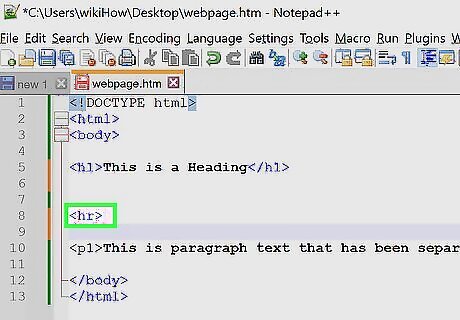
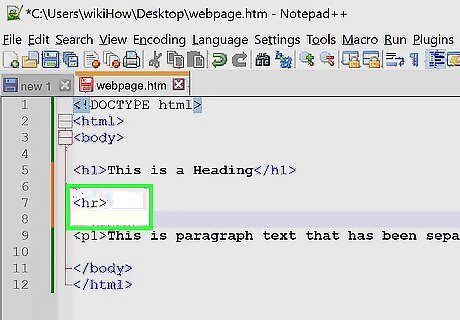
Type
into the space before the line begins. The "
" tag is responsible for creating a horizontal line across the entire page. Using this tag by itself will create a basic horizontal line.

Press ↵ Enter to place the "
" on it's own line. At this point, the
tag should be on its own line with no other code to the left or right of it.

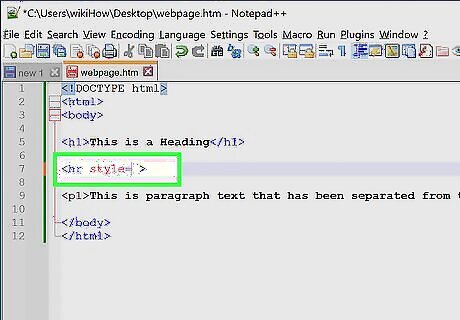
Type style= in the "
" tag (optional). If you want to style your horizontal line, you can do so using in-line HTML. To style your horizontal line, type "style=" after "hr" inside the "
" tag (i.e.
.

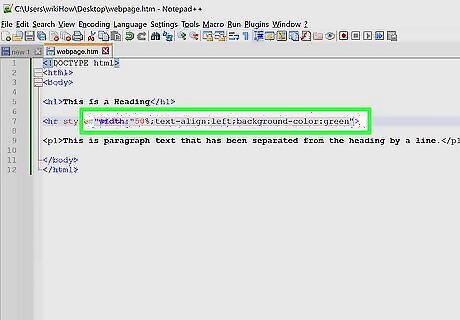
Add your style attributes (optional). If you want to add style attributes, add them after "style=" in quotation marks within the "
" tag. The style attributes are the same as CSS style attributes. You can include as many attributes as want. Separate each attribute with a semi-colon (;) except the last attribute. The following are some style attributes you can add: Width: Type width: ##px to set the line width. Replace "##" with the number of pixels wide the line is. You can also use a percentage (%) instead of pixels (px). Height: Type height: ##px to set the line thickness. Replace "##" with the number of pixels thick the line is. Color: Type background-color: ## to set the color of the line. Replace "##" with the name of a color or a pound (#) followed by a hexadecimal color code. Alignment: Type text-align:## to set an alignment for your horizontal rule. Replace "##" with "left," "right," or "center." Right Margin: Type margin-right: ##px to set the number of pixels from the right edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins. Left Margin: Type margin-left: ##px to set the number of pixels from the left edge. Replace "##" with the number of pixels or "auto". Using "auto" will center the line within its specified width. The remaining space will be split evenly between the left and right margins. Top Margin: Type margin-top: ##px to set a top margin for the line. Replace "##" with the number of pixels thick the margin is. Bottom Margin: Type margin-bottom: ##px; to set a bottom margin for the line. Replace "##" with the number pixels thick the margin is. Type border-width: ##px to create a border around the line. Replace "##" with the number of pixels thick the border is. Type border-color: ## to set the border color. Replace "##" with the name of a color, or a pound sign (#) followed by a hexadecimal color code.

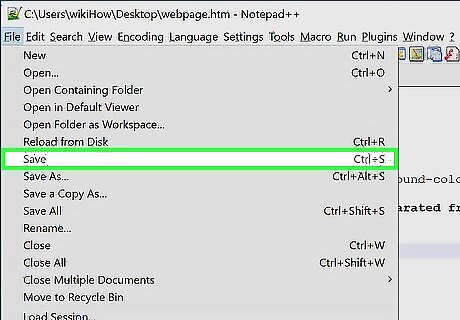
Save your HTML file. To save a text file as an HTML document, you need to replace the file extension (".txt," ".docx," etc) with ".html". Use the following steps to save your HTML document: Click the File menu. Click Save As if starting a new HTML file. Click Save to save an existing HTML file. Type a name for the file next to "File name." Delete the file extension (".txt," ".docx," etct) Replace the file extension with ".html." Click Save.

Test your HTML. To test your HTML file, right-click on the file and select Open with. Then select a web browser. A solid line should appear where you place the "hr" tag. Your HTML code should look something like the following:

















Comments
0 comment