
views
- You can purchase a domain name from a domain registrar or through your web hosting provider.
- Many web hosts offer custom website builders, as well as platforms like WordPress, Drupal, or Joomla for blogging and content management.
- Most web hosting providers allow you to upload your website files through their online control panel or a free FTP app like FileZilla.
Get a Domain and Web Host
To publish a website, you'll need a website hosting provider. The hosting provider, or web host, provides you a place to store all of the files for your website. When choosing a web host, there are many factors to consider: If you're not tech-savvy, you'll want to choose a host that offers website building tools that make it easy to design and publish a stylish website using dynamic templates and drag-and-drop interfaces. Most website building tools make it easy to create responsive websites using JavaScript without any prior knowledge. If you've already created a website by hand or using a web design tool like Dreamweaver, you'll want a host that allows you to upload your HTML files, either using a web-based uploading tool or a protocol like FTP or SFTP. If you want to sell products on your website, you'll need a host that offers e-commerce tools, such as Woocommerce If your main interest is blogging, you'll want a web host that offers a convenient blogging platform like WordPress. For a more comprehensive online publication, you might want a host that offers Content Management Systems (CMS) like Drupal or Joomla. If you don't want to pay very much, you can opt for a free hosting provider like Neocities, Blogger, or WordPress.com. While these sites are free, they do charge a small amount for you to link your domain name to your website.
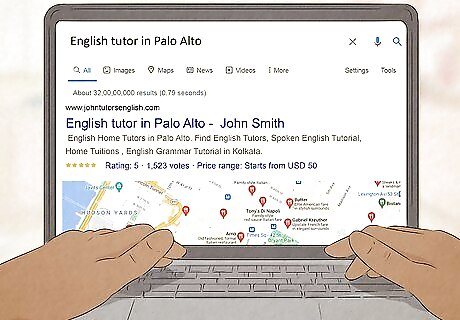
Purchase a domain name. If you don't have a domain name, you can usually buy one through your web host. Many web hosts even offer packages that include discounted domain names with the purchase of a web hosting plan (or vice-versa). If you want to buy a domain name before you decide on a web hosting provider, you can get one through a domain registrar service. Some popular options are Network Solutions, Google Domains, GoDaddy, and NameCheap. If you already have a domain name, you can transfer it to your web host, or simply contact the service that hosts your domain name to request that they point your domain to your new home on the web. If you find a domain you like but it's already taken, you can put in a backorder request with the registrar. This means that if the domain isn't renewed by its current owner, you can bid for it. You can also use a broker to reach out to the domain name holder.
Build & Optimize Your Website

Map your content. Once you have a domain name and web host, it's time to get your website ready. But before you start building, it will be helpful to plan your website in advance so you can effectively communicate your ideas. You might begin by mapping out your site structure on paper or using a wireframe app like Wireframe.cc or Figma to make a mockup. Navigation is an important aspect of your website. It should be easy for readers to find the information they need without having to do much digging. Creating a sitemap is crucial, not only for ensuring that your website is indexed by Google, but also to help readers navigate. Be sure to add links to your various sections on each page.
Create content that is helpful, useful, and/or meaningful. No matter what your site's purpose is, your web content should be valuable to your target audience. Before writing content or copy, determine exactly who your target audience is—the reader's mindset, needs, and desires. Focusing your website on satisfying your target audience is key to making your readers happy.

Optimize your content for search engines. Using basic search engine optimization (SEO) techniques is critical for ensuring that your website is easy for people to find. Using relevant keywords in your content ensures that people who type those keywords into search engines can find your website. You can use tools like Google Keyword Planner and Wordstream to find the most relevant keywords to use in your content. When incorporating keywords into your text, do so in a natural way. Avoid "stuffing" keywords, as it can negatively impact the readability of your content and make readers (and Google) think your site is spam. Create unique title tags for each page that contain helpful and relevant keywords. Keep title tags between 50 and 60 characters to ensure they aren't truncated on the Google search page.
Develop your website. If your web host offers a website builder, you can dive right in to creating your website by logging in to your host's control panel and looking for the option to create or edit a website. If you're not comfortable using a website builder and don't know how to code a website yourself, work with a web developer to bring your website vision into reality. If you'd rather try your hand at HTML coding but have never created a website before, we have helpful HTML guides that will make the process much easier. Once you create your site, you can upload it in your browser or an FTP client, depending on your web host. If you're using a product like WordPress or Drupal with your web host, you might need to install it using the host's control panel before you can start customizing your site.
Uploading in a Browser
Log into your hosting service. If your web hosting service has a control panel feature that allows you to upload your web files through your browser, it's very easy to do. Go to your hosting service's website in your preferred web browser, then log into the account you used to purchase your hosting plan. Use this method if you've already created your website on your computer and want to upload it to your web host.
Open the File Manager. The process depends on your web host, but you'll usually open the Tools, Web Hosting, or Files section (or one before the other), and then choose an option called File Manager. Some file managers have file size limits. If you're uploading very large files, you might need to use FTP.

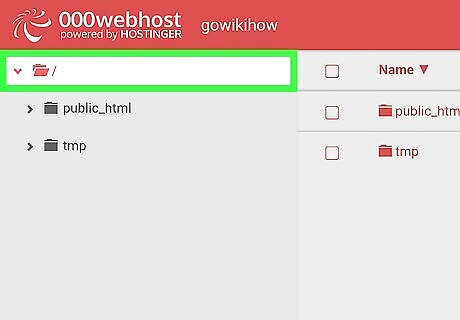
Navigate to your web root or directory. Most web servers create a folder called public_html, www, or httpd in your file manager, which is where you'll need to upload the files for your website. Only the files you add to this folder will be available to people in a web browser, so you'll need to make sure that's where you're uploading your files. If your web host uses Cpanel, which is very common, you can click Settings at the top-right corner of the File Manager and select Web Root as the default folder to open in the file manager. If you plan to work with dotfiles like .htacess, you'll also want to add a checkmark to "Show Hidden Files (dotfiles)" here. Click Done when you're finished in Settings to save your changes.
Create a new folder (optional). Any files you upload directly to the web root will appear at your domain name—for example, your index.html file, when placed directly into the web root folder, will be available at www.yourdomain.com/index.html. If you want to create a new folder so your files will be in a different folder (e.g., www.yourdomain.com/test/, just click the + Folder or +New Folder button at the top of the file manager and give your folder a name. Once created, you can click or double-click the new folder in the right panel to ensure that you're uploading files to that folder.

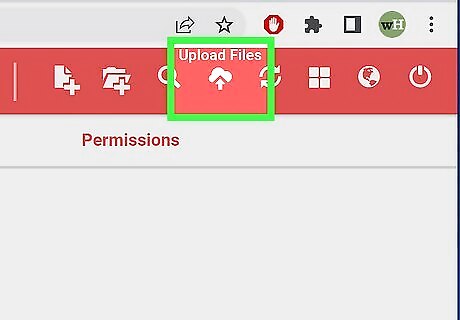
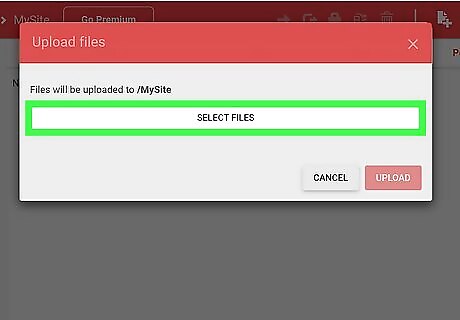
Click the Upload button. You'll usually see this at the top of your file manager.

Select the files you want to upload. Depending on your web host's file manager, you may have the option to drag files from your computer to the window, or click Select File to choose files from your computer. If you choose Select File, a File Explorer (Windows) or Finder (Mac) window will open. Your selected hosting service may have a different option, but the general idea is the same. You can also hold down Ctrl (Windows) or ⌘ Command (Mac) while clicking files you want to upload.

Click Open or Choose. It's in the bottom-right corner of the window. Your files will upload to your web folder. Your hosting service may have some on-screen instructions for you to follow after uploading your files, so make sure you complete the upload process per your hosting service's instructions.
Access your website. In your computer's web browser, go to your website's domain address. As long as your website's files have finished uploading, your website should be live.
Uploading with FTP
Get your FTP server information from your web hosting provider. If your web host offers FTP (or SFTP) uploading, you'll need to gather some information before you can upload your files. The FTP server address. You might be able to find this in a section of your web host's control panel called FTP, but it also may be in the documents you received when you signed up for the service. This might just be yourdomain.com, but sometimes it will be something different. FTP username and password. This might be the same username and password you use to sign in to your web host in a web browser, but could also be something different. Port: Most FTP servers accept connections on port 21, which is the default FTP port. Some web hosts might use an alternate port, such as port 22 if the web host offers secure FTP (SFTP).
Install an FTP client. You can use any FTP client you wish, and most are free. One great free open source option is FileZilla, which is available for Windows, macOS, and Linux. We'll show you how to upload the files with FileZilla, but the steps will be similar no matter which FTP client you use. To download FileZilla, go to https://filezilla-project.org/download.php in your web browser and click the Download FileZilla Client button. The standard version of FileZilla will be enough for most peoples' needs. Once downloaded, double-click the file and follow the on-screen instructions to install.
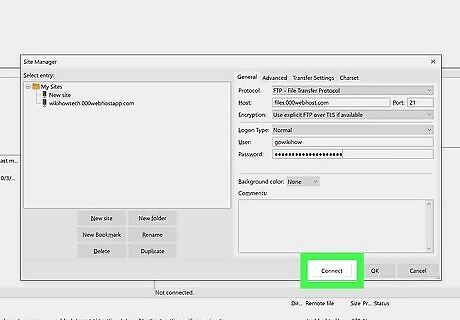
Open the Site Manager in FileZilla. Once you've installed the app, you can open Site Manager by clicking the File menu (or the FileZilla menu on a Mac) and selecting Site Manager.

Create a new site containing your FTP information. This makes it easy to quickly connect to your FTP server again in the future: Click New Site. Type the name of your website and press Enter or Return. If you're using SFTP, select it from the "Protocol" menu. Otherwise, leave FTP selected. Enter the FTP address into the "Host" field, and the port (if you were given a specific port) into the "Port" field. Enter your username and password into the fields. Click OK.

Connect to the server. Now that you've added the server, you can easily connect. Just click the icon with several computers at the top-left corner of FileZilla and click your website's name. Once you're connected, you'll see the files already on your web server in the right panel, and the files on your computer in the left panel.

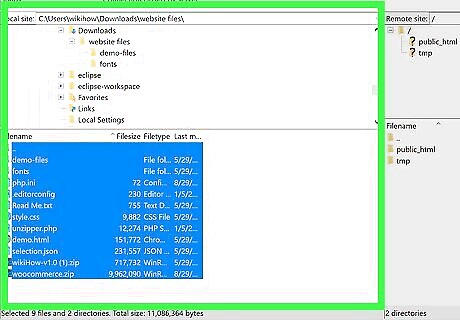
Navigate to your web root or directory. In the right panel, choose the folder in which you want to upload your website files. Most web servers create a folder called public_html, www, or httpd, and that's the folder you'll need to upload files to. Depending on your web server, you might already be in this folder upon login. Only the files you add to this folder will be available to people in a web browser, so you'll need to make sure that's where you're uploading your files. If you don't know which folder is supposed to house your website's files, check your website host's FTP page for specific instructions.

In the left panel, select the file(s) or folder(s) you want to upload. Open the folder on your computer that contains the files and folders you want to upload. Then, hold down the Ctrl (PC) or Cmd (Mac) key as you click each of the files and folders you want to transfer to the remote server. Anything you select will upload to your web root on the server and retain the same file structure. For example, if you have a folder called Website on your PC or Mac that contains your HTML files as well as a sub-folder called Photos that contains photos, uploading everything in the "Website" directory will also upload and create a folder called "Photos" on the web server. On that same note, if you were to upload your entire "Website" folder to your web root folder, visitors would have to navigate to yourdomain.com/Website instead of just your domain to access your website. It's important that the index.html (or other main file for your site) is right in the web root folder, not a subfolder.

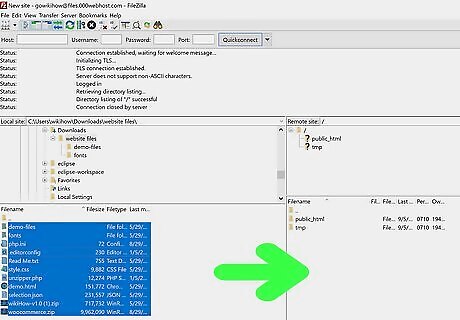
Drag the selected files to the web root folder in the right panel. Once you release the mouse button, the selected files will upload to the remote server.
Access your website. In your computer's web browser, go to your website's domain address. As long as your website's files have finished uploading to your website's FTP folder, your website should be live .




















Comments
0 comment