
views
Adding Extra Spaces Between Words

Open your HTML code in a text editor. You can use any text editor, such as Notepad for Windows, or TextEdit for macOS, to edit your code. If you press the spacebar multiple times to add extra space between words or characters, you won't see those extra spaces on your webpage—HTML automatically converts multiple spaces into a single space. You can fix this by using non-breaking space characters instead of pressing the spacebar.

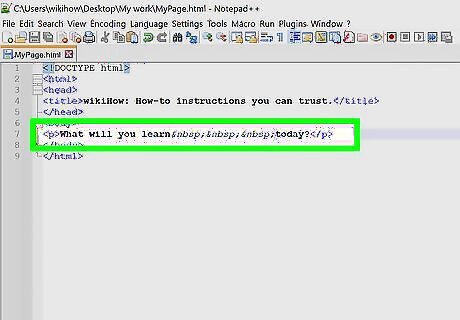
Type where you want to insert an extra space. Add one non-breaking space character for every space you want to add. Unlike pressing the spacebar multiple times in your HTML code, typing more than once creates as many spaces as there are instances of . For example, let's say you want three spaces between the words "What will you learn" and "today?" Instead of pressing the spacebar three times, just type between the two segments. Here's an example:
What will you learn today?
Basically, just translates to "one space" in HTML.
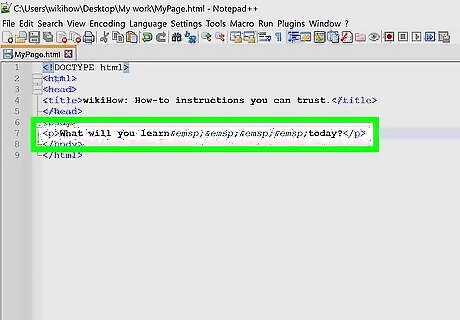
Use other spacing characters as shortcuts. If you want to insert two spaces, four spaces, or indent the beginning of a line, you don't have to type multiple times: Two spaces: Type Four spaces: Type
Keeping Spaces in Pasted Text

Open your HTML code. Another way to add more spaces to your code is to use the HTML
tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS.
Type
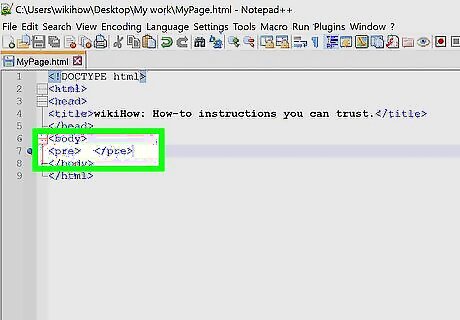
tags in the body of your document. Any text you want to keep preformatted with a particular amount of spaces and/or line breaks will go between these tags:wikiHow: How-to instructions you can trust.
Type or paste text exactly as intended between the "
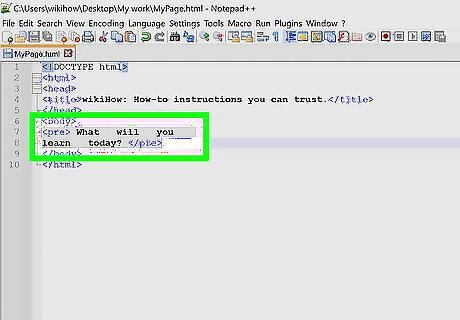
" and '''' tags. In this example, we're creating three spaces between words, as well as a line break. When pre-formatting text, any spaces between words, as well as line breaks you create by pressing "Enter" or "Return," will be displayed on the webpage.wikiHow: How-to instructions you can trust. What will you learn today?Inserting Empty Lines (Line Breaks)
Open your HTML code in a text editor. Do you want to add extra space between paragraphs or other elements on the page? Pressing Enter or Return a bunch of times in your code won't do the trick, but adding a line break tag
will! Start by opening the HTML code of the page you want to edit.
Type
on each line you want to make blank. For example, if you want to insert just one extra blank horizontal line between two paragraphs, you'd just type one
once. But if you wanted to add three line breaks, you could type it three times:
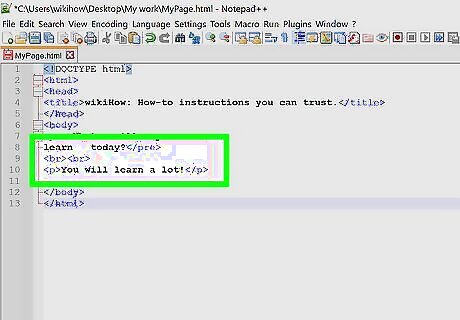
. In this example, we're adding two lines of extra space between our sentences:wikiHow: How-to instructions you can trust. What will you learn today?
You will learn a lot!
Indenting Paragraphs
Open an HTML document. Let's say you want to indent the beginning a paragraph with some space—let's say 10 pixels. The best way to do this would be to use CSS (Cascading Style Sheets). We'll cover two ways to do this—one lets you indent each paragraph manually, and another indents all paragraphs at once. Start by opening up your HTML document in a text editor.
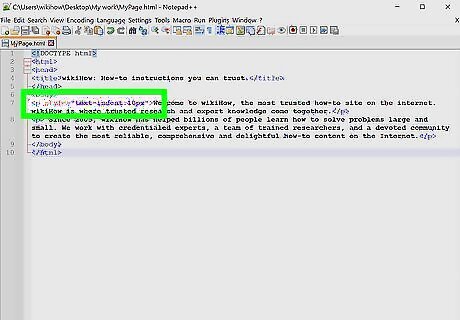
Indent a single paragraph. If we want to indent the paragraph in our example, we can do so by adding the text-indent property to its
tag. In this example, we'll be indenting our paragraph by 10px:
wikiHow: How-to instructions you can trust. Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.
Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.
Since we added the text-indent property to just the first paragraph, that is the only paragraph that will be indented. Read on to learn how to indent all paragraphs on the page the same way instead of just one!
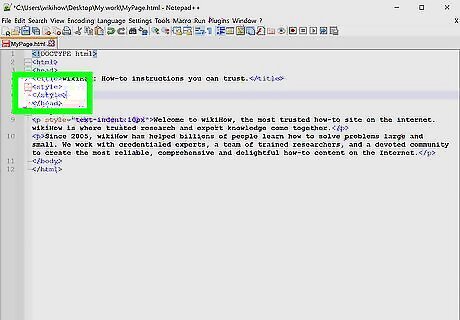
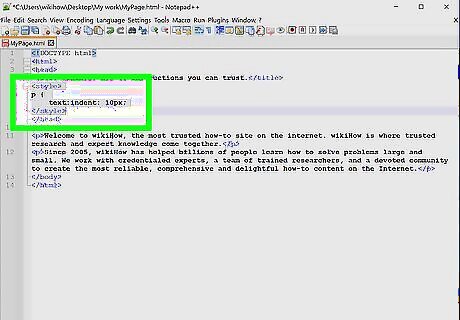
Create a style section for your CSS. If we want to indent all paragraphs on our page, we can do so by defining the paragraph style in CSS. The style section goes into the head of your HTML code, or on a separate style sheet. Let's add ours to the head, which is between the
and tags:wikiHow: How-to instructions you can trust. Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.
Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.
Type the indenting code into the style area. So, we want every paragraph to begin with 10px of space, not just one. This means we'll need to create a style for the paragraph tag (
) that automatically adds 10px of space to the beginning of the first word in each paragraph. We'll also want to remove the text-indent property from our original example, as it won't be needed anymore. The property should look like this:
wikiHow: How-to instructions you can trust. Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.
Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.
You can adjust the number of spaces by typing a different number after "text-indent:". You can use unites other than pixels to define the size of your indent, such as percentage (i.e. "text-indent: 15%;") or measurements (e.g., "text-indent: 3mm;").
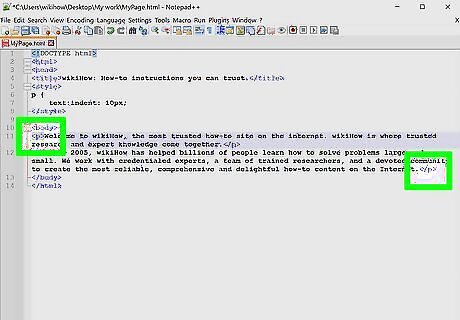
Type
at the beginning of each paragraph. Since we've added specific instructions to indent the
tag, every paragraph on the page will be indented 2.5em. This goes for our existing paragraphs, and any new paragraphs we add to the page.



























Comments
0 comment